列表
-
前端
环境:Vue3.2、Element Plus 问题:子组件 setting.vue => 弹窗组件 Dialog => 树选择组件el-tree-select ,无法设置默认选中项 default-checked-keys 场景:在一个
-
前端
安装yarn add pinia # or npm install pinia用法// user.tsimport { defineStore } from piniaexport const useUserStore = defineSt
-
前端
原始值的响应式系统的实现在理解原始值的响应式系统的实现,我们先来温习一下proxy 的能力!const obj = { name: win}const handler = { get: function(target, key){
-
前端
以下是一个基于 Vue 3 实现的简单日历组件的代码示例。这个日历组件包含了前一个月、当前月、下一个月的日期,并且可以支持选择日期、切换月份等功能。<template> <div class="calendar"> <div cla
-
前端
本篇文章给大家带来了关于Vue3的相关知识,其中主要跟大家聊一聊怎么用Vue3写个播放器,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。ps:音乐可能播放失败。原因是 audio 的链接是临时的,手动替换下即可。TODO实现播放/暂停;
-
前端
@charset "UTF-8";@keyframes spin{0%{transform:rotate(0)}to{transform:rotate(1turn)}}.markdown-body{word-break:break-word
-
前端
vue3安装太卡的解决办法:1、检查数据源;2、通过“npm config set registry https://registry.npm.taobao.org”更换成淘宝的源;3、通过“npm config get registry”
-
前端
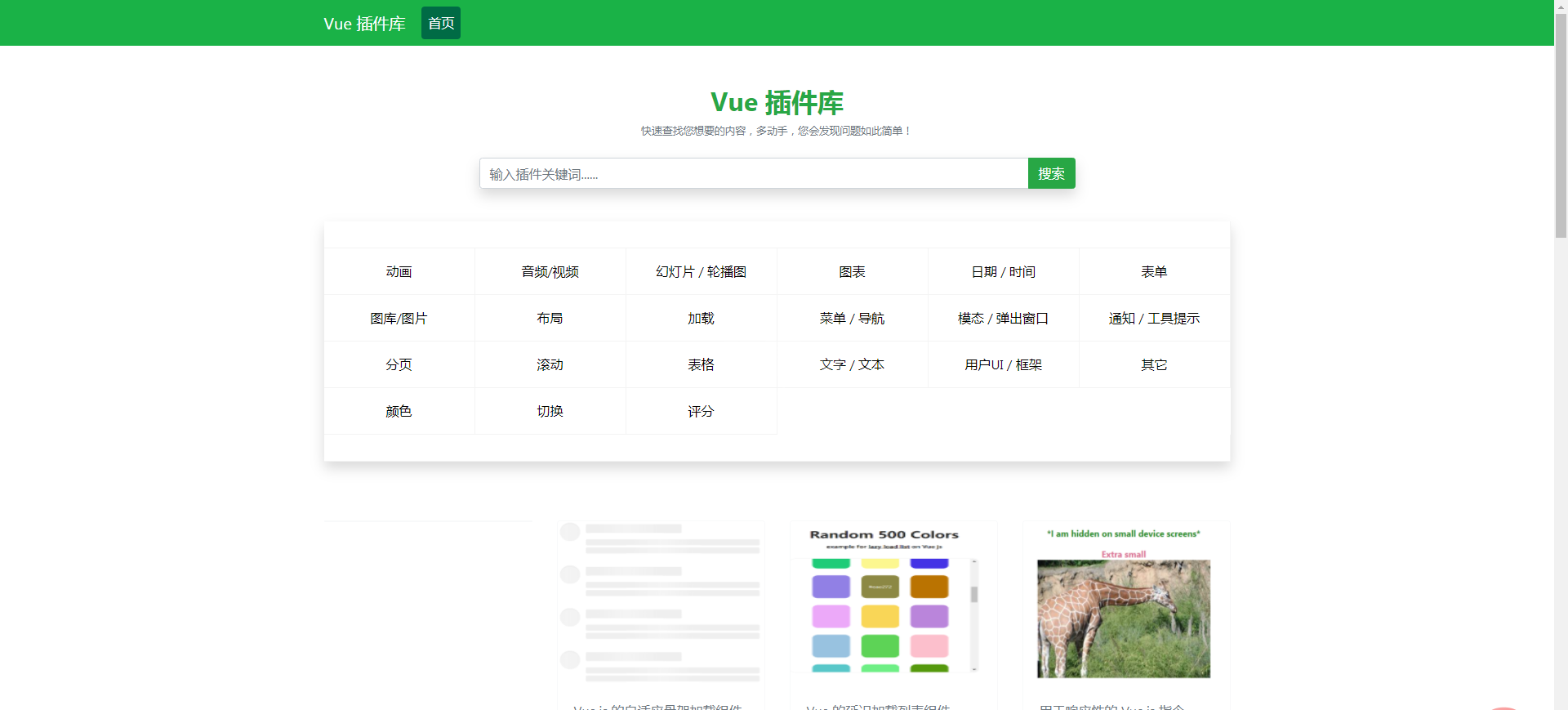
本篇文章带大家整理分享一些实用的vue相关生态,希望对大家有所帮助!1、Vue 插件库Vue 插件库收集了最新最全的Vue插件和提供各种Vue插件的详细使用方法,支持在线预览,Vue 插件下载。(学习视频分享:vue视频教程)官方地址:ht
-
前端
本篇文章给大家介绍一下Vue中的Mustache插值语法、v-bind指令,希望能够给大家提供帮助!一、Mustache插值语法⭐⭐mustache 语法: 是"胡子"的意思, 据说是因为嵌入标记像胡子 {{}}(我觉得一点也不像哎O(∩_
-
前端
本篇文章带大家一起了解下Vue的列表渲染指令:v-for,希望给大家有所帮助!Vue的列表渲染1.1.v-for⭐⭐ 个人感觉其实就是基础语法的for循环,使用上也差不多,只是形式不同罢了,理解会使用。(学习视频分享:vue视频教程)使用方
-
前端
一、计算属性computed1.1.什么是计算属性computed⭐⭐ computed 是基于它的依赖缓存,只有在它的相关依赖发生改变时才会进行更新。官方文档是这样说的:对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性。 (学习视频
-
前端
Vue如何操作dom?下面本篇文章给大家介绍一下Vue3中操作dom的四种方式,希望给大家有所帮助!最近产品经理提出了很多用户体验优化的需求,涉及到很多dom的操作。小张:“老铁,本来开发Vue2项目操作dom挺简单的,现在开发vue3项目
-
前端
vue项目中怎么做图片裁剪?下面本篇文章给大家介绍一下怎么使用vue-cropper做图片裁剪,希望给大家有所帮助!由于项目需要,需要做图片裁剪。之前的项目已经由cropper.js实现过,因为这次使用的是vue,所以采用了vue-crop
-
前端
vue中如何优雅的使用 jsx/tsx?下面本篇文章给大家介绍一下vue3中优雅使用 jsx/tsx 的方法,希望对大家有所帮助!相信 react 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法
-
前端
vue for循环中key有什么作用?下面本篇文章给大家介绍一下vue for循环中key的作用,希望对大家有所帮助。题目描述:无论是react还是vue框架,在列表渲染时都会提示或者要求每个列表项使用唯一的key。这个key有什么作用?如
-
前端
作为一个程序员如果你想要找到你心仪的工作,不可避免的就会问到很多八股文,虽然有的和工作没有半毛钱关系,但是你如果想要通过面试还必须得会。所以我最近开始总结一些面试题,一是为了加强自己的理解能够找到一份好的工作,二是为了尽可能的帮助更多的小伙
-
前端
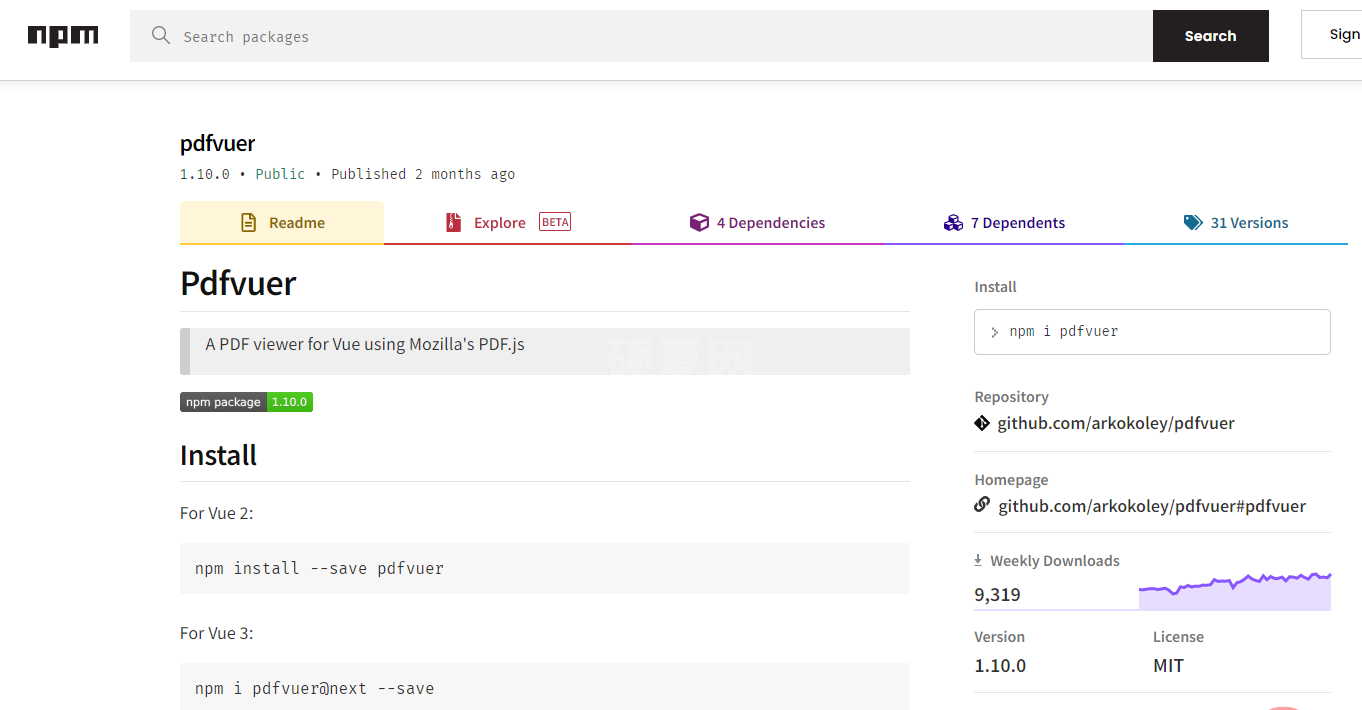
在科技的频频更新下,可视化开发工具成为了提升开发效率的有效工具。下面本篇文章就来给大家分享几款适用于Vue3项目的可视化工具,快来看看吧!1、PdfvuerDF 查看器,使用 Mozilla 的 PDF.js,支持 Vue2 和 Vue3项
-
前端
如果你在 vue3 开发中使用了 <script setup> 语法的话,对于组件的 name 属性,需要做一番额外的处理。下面本篇文章就来和大家聊聊vue3 name 属性的使用技巧,希望对大家有所帮助!对于 vue@3.2.34 及以上
-
前端
Vue中怎么自定义图片懒加载指令?下面本篇文章带大家深入介绍Vue2中自定义图片懒加载指令“v-lazy”的方法,希望对大家有所帮助!由于我在开发的个人博客前台页面时,想优化网站的响应速度,所以想实现图片懒加载效果。我是通过自定义指令v-l
-
前端
vue为什么不能用index作为唯一标识?下面本篇文章就来给大家介绍一下vue不能用index做为唯一标识的原因,希望对大家有所帮助!这涉及到原生js的DOM操作,以及虚拟DOM带来的优化,下面分为2个部分来谈虚拟DOM为什么不能用inde